早いものでseesaaブログ![]() を使い始めて10年以上になりました。その間いろいろありました。seesaaドメインが検索に嫌われる時期とか、スマホ画面の広告量の変化とか。
を使い始めて10年以上になりました。その間いろいろありました。seesaaドメインが検索に嫌われる時期とか、スマホ画面の広告量の変化とか。
そんなヘビーユーザーの私が、これまでの実験と経験を踏まえて、これからの時代にも役立つアクセスアップ方法をまとめます。
- Seesaaブログが圏外に、独自ドメインに変更して、その後検索が戻る
- 検索順位が戻るまでの時間は?そして上位に戻す方法は?
- 瞬間的なアクセス数の集中でwordpressが落ちる!?seesaa+独自ドメインで成功!【アクセス解析画像あり】
- 【図解】seesaaブログをホームページのようにする方法【自由形式をトップページのみ表示する】
- Seesaaブログの記事アドレスが自由に作れる!【カスタム記事URL機能】
- ブログランキングは使えない!?期待できるアクセスアップの方法とは?
- seesaaブログの「人気記事ランキング」のブログパーツをフル活用する!回遊率アップ!
- ブログ運営でこれだけは避けるべき、限定公開動画の掲載、引用と言う名の転載など3つ。
- ブログ記事、再編集でパワーアップ
- とにかく記事を書こう!ブログを続けるコツ
- A8ネットのオンラインセミナーで学んだ6つのポイント。売り上げを伸ばしたいなら必見!
- アクセス数より成約数!その記事は成約につながりますか、って話
- SEOで上位順位を維持しているのは、ペルソナを設定している記事だった!
- アクセスアップに役立つ口コミの種類とは?
- 記事に深みをもたせるためのアイデア一覧
- Pinterestでアクセスアップに
- 徹底比較115選は本当に比較しているのか?
- デプスインタビューをマスターしよう
- テキスト検索の時代は終わった!次は動画とレコメンド
- コンテンツの充実には、速読で高速インプット!
- Udemyには、お得なクーポンがあるらしい
- グーグル検索で1位になる方法があった!中の人が解説
- まとめ
Seesaaブログが圏外に、独自ドメインに変更して、その後検索が戻る
一番最初にお伝えしたいのがこれ。seesaaブログは過去に数回、グーグル検索に嫌われた時期があります。
いまでこそ、1アカウントで作れるブログ数は5個ですが、以前は100個まで作れました。普通の人ならば100個は作りませんよ。すると誰が使うのか?そう、スパム業者です。
メインサイトへのリンク目的で、プログラムを組んで大量に作るわけです。さすがにグーグル先生も怒る。そんな流れでseesaaドメインが圏外に飛ぶわけです。
その時の記録を振り返ってみます。
(ここから)この週末は大変でした。私が運営しているSeesaaブログの順位が圏外になってしまったのです。
Seesaaのドメインがグーグルにペナルティ判定?
まず時系列で説明します。まず異変に気付いたのが、2015年9月18日(金)の夕方。アクセスが極端に減り、念のためブログ名で検索すると、全く出てきません(グーグル、ヤフー共に)。
そこでツイッター検索や2chで情報を集めたところ、Seesaaのドメインがグーグルにペナルティ判定されている疑惑?が浮上しました。この間、
- Seesaaブログのドメインであるseesaa.netの順位は圏外
- ブログの記事検索に使われるseesaa.jpの順位は正常
- Seesaaブログに独自ドメインをマッピングしているブログの順位も正常
でした。つまりSeesaaブログだけがペナルティ判定されているようです。
seesaaドメインから独自ドメインにリダイレクト
そして検索順位が圏外である状態が続き、19日(土)のお昼頃に、独自ドメインをマッピングする決断をしました。
従来のseesaa.netドメインからリダイレクトして頂ける訳ですが、ドメイン評価が受け継がれる301リダイレクトではなく、302リダイレクトの様です。つまり新しいサイトを作るのと同じ状態になります(もっとも外部リンクによる評価は残るかも)。

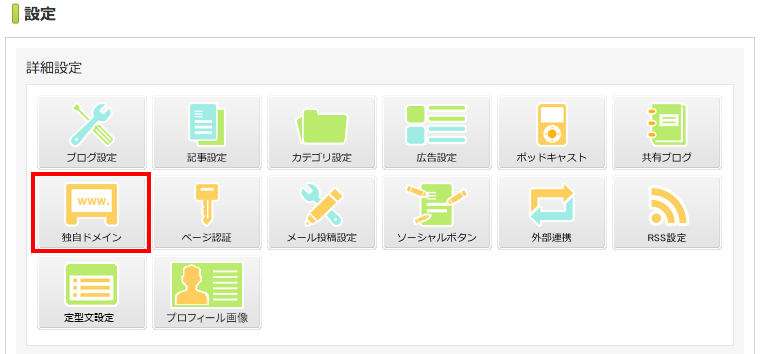
このマッピング(リダイレクト)作業自体は楽です。Seesaaブログの設定画面にある「独自ドメインを使う」から入るだけです。そして独自ドメインをマッピングしたのですが、「404(サイトが見つかりません)状態」が30分ぐらい続きました。これは心臓に悪いですね。
そして30分後に新しい独自ドメインでのseesaaブログが出来ました。これで完成なのですが、関連サイトからのリンクの修正とか関連作業に時間を費やしました。でもこれで検索順位が戻ってくれると良いですね。
独自ドメインのメリットとは?
ところが19日(土)の午後になると、Seesaaの検索順位が戻っています。急ぐ必要がありませんでしたね。独自ドメインへの変更は無駄に終わってしまいました。
もっとも独自ドメインならば、レンタルサーバーへの引っ越しもスムーズですし、また引っ越せばSeesaaブログでスパムを行っている悪質ユーザーの影響もありません。何より今回の一件でリダイレクトなど多くのことを勉強させて頂きました。その意味では無駄ではなかったように思います。
またこれを機会に無料ブログのデメリット、独自ドメインでの運営(費用や手間など)などの検討もしておくべきでしょう。ブログ運営でもリスク管理は必要だと思います。

検索順位が戻るまでの時間は?そして上位に戻す方法は?
このブログではないのですが、他に運営しているブログがあります。このブログですが、検索ボリュームで中ぐらいのキーワードで1位でした。そしてスパム判定されたのでしょうか?3ページ目の下位になりました。順位で言えれば38位でしょうか。
1位から38位まで順位が落ちたのですから、アクセス数もかなり落ちました。内容的には以前と変わらないので、「そのうち順位が戻るだろう」なんて高を括っていたら大きな間違いでしたね。2週間程度はその付近をうろうろしていました。
かなり焦りましたが、やるべきことは一つです。そう「コンテンツの充実」です。
お客様は検索サービスのみならず、ブックマークやツイッターなどでいらっしゃる方も比較的多いです。また運営歴が長いブログでしたので、「お気に入り」から来られる方も多いのではないでしょうか。
そんな順位が下落し続けたブログですが、約1か月で上昇を始め、約2か月経った現在で3位まで戻りました(時間が掛かりました)。これからも順位が下落するなど、変動はあるかもしれませんが、検索サービスの1ページ目には残ると思います。
今回のケースから、次のことを結論付けました。
- 運営歴が長いサイトならば、引越し(ドメインの変更)でも必ず順位は戻る(時間は掛かるが)
- 検索順位に関わらず、依然と同じくコンテンツを充実させる
この2点ですね。前にも言ったように検索以外で来られるお客様も多いですからね。
それにしても心臓に悪いです。サイトの引っ越しの際には、「お気に入り」されている閲覧者の方に周知を図る等、事前の準備が大切だと思います。
【2015年11月20日追記】検索順位ですが、ようやく1位に戻りました。新規のサブドメインに変更してから約2か月掛かりました。この期間は結構長かったですね。
上の記事にもあるように、結果的に記事の更新をつづけたことが良かったと思います。コンテンツが増えれば、それだけ「入口が増える」訳ですから。

瞬間的なアクセス数の集中でwordpressが落ちる!?seesaa+独自ドメインで成功!【アクセス解析画像あり】
seesaaと独自ドメインの組み合わせで瞬間的なアクセスに対応できた
私が他に運営しているブログ(サイト)があります。このブログで毎年行われるイベントについての記事があります。当初はアクセスが少なかったのですが、記事自体も歴史を重ねたのでしょうか、多くのアクセスを頂くようになりました。
このアクセス数の増大は喜ばしいことですが、wordpressだと同時接続数が追い付かず(また負荷も掛かる)、wordpressが落ちるケースが少なくありません。
 納得娘
納得娘そこで検討したのが、無料ブログのseesaaと独自ドメインの組み合わせで、瞬間的なアクセス数の集中(増大)に対応しました。
無料ブログはメンテナンスも不要
無料ブログの特長として、
- 自分で維持管理(メンテナンス)が不要
- 多いアクセス数にも対応
など、できる点があります。今回seesaaブログを利用したのも、この点が大きいです。そしてseesaaブログでは独自ドメインが利用できます。したがって、今後wordpressに引っ越すことも可能です。
 納得娘
納得娘ここで今回のアクセス解析の画像を公開します。午後5時台のユニークユーザー数(UU)が約4,300、総ページビューが11,000弱です。
レンタルサーバーの規模・性能・機能にもよりますが、格安サーバーならば落ちる可能性もあり、また最悪の場合、レンタルサーバーから追い出されるケースも否定できません。
(画像)アクセス解析
この点、seesaaブログならば安心です。今回もスムーズに対応できたと思います。ただしseesaaブログにも短所があります。それはパソコン画面ならば広告が入らないように設定が可能ですが、スマホ画面だとseesaaが用意した広告が多く入る点です。
もちろん無料で利用できるので仕方ない面がありますが、スマホ画面でも「トップページ上部」「記事上部」に、ご自分の用意した広告を貼ることは可能です。カスタマイズも含めて広告位置を検討されると良いでしょう。
また今回の記事とは関係ありませんが、seesaaブログでは新たに、
- iiblog.jp(いいブログ)
- xblog.jp
- sokuho.org(速報)
- ryokou.me(旅行)
- yarikomi.org(やりこみ?)
- gurume.net(グルメ)
などのドメインが無料で利用できるようになりました(新システムブログのみ)。
したがって「seesaaドメインが無料ブログっぽくって、抵抗感がある」と言う方も検討されてみてはいかがでしょうか(ただしご自身が用意した独自ドメインではないので、引越しは難しいです)。
以下、seesaaブログより引用します。
ブログのURLをseesaa.net以外のドメインへと簡単に変更できる、ドメイン変更機能をリリースしました。
ブログのURLを標準であるseesaa.netから変更したい場合、従来はユーザー様にてあらかじめご準備頂いた独自ドメインを設定する方法のみでした。
今回リリースされたドメイン変更機能を利用することで、複数ドメインの中からお好みのものを選択することで、seesaa.netドメイン以外に変更することができます。
※従来通りの独自ドメイン設定機能も引きつづきご利用いただけます。
収益を狙うなら「レンタルサーバー」+「ワードプレス」がおすすめ
もっとも収益を狙うならレンタルサーバーでワードプレスを運営するのがおすすめです。
以前と異なりスマホのアクセスは多くなっています。無料ブログではスマホに広告が入るのが一般的です。レンタルサーバーならば、このように強制的に広告が入ることはありません。
 納得娘
納得娘また掲示板やアンテナサイトも作ることができます。
そして膨大なアクセスについても、キャッシュプラグインを使用したり、また最近のレンタルサーバーではサーバーの増強も行っています。この点からも、レンタルサーバーでの運営がおすすめです。
レンタルサービス会社選びが重要
このように広告が入らず、自由度の高いワードプレスですが、動的サイトのため負荷に耐えるサーバー選びが重要です。
もちろん価格が高ければサービスも充実していますが、「手軽な費用」で「コストパフォーマンスが高い」レンタルサーバー会社を利用するのがおすすめです。個人的にはエックスサーバー![]() 一択です。
一択です。
なぜ独自ドメインがおすすめなのか?4つの理由とは?
ここまで独自ドメインのサイトを前提に話を進めてきましたが、費用も掛かるのに、なぜ独自ドメインがおすすめなのでしょうか。下の4つの理由がまとめます。
- 運用サイトへのアクセス数アップにつながるかも
- アドレスが短く覚えやすい、また信頼度が高い
- 自分だけのオリジナルメールアドレスが作れる
- 将来的にドメインの売買が可能
 納得娘
納得娘初めての方にとっての不安は費用でしょうか。もっとも「お名前.com」ではセールも実施しています。まず1年独自ドメインを使ってみて、うまくいかなければ無料ブログのドメインに戻すこともできます。
お名前.comはこちら↓
公式サイト お名前.com![]()
スタードメインならJPドメインでもWHOIS代行が可能
このサイトですが、「.jp」ドメインで運用しています。信頼度のある「.jp」ドメインなのですが、WHOIS代行ができない業者がほとんどです。
そこで当サイトが利用しているのが、スタードメインです。スタードメインならば、「.jp」ドメインでもWHOIS代行が可能です(2023年7月現在)。スタードメインへ![]()
 納得娘
納得娘なお「.jp」ドメインは、いつ登録しても「登録月の末日」が更新期限日となります。
つまり月の始めにドメイン登録すると、約30日分がお得になります!
やはり独自ドメイン!検索順位が上がった
グーグルの検索順位は記事の内容にもよりますが、無料ブログのドメインよりも、独自ドメインの方が強い気がします。
もちろん個人的な感想ですが、「独自ドメイン メリット 検索順位」とかでググってください。同じような感想が山ほどヒットするはずです。
検索する側になって、「無料ブログサイト」と「独自ドメインサイト」、どちらが信頼度が高そうですか?って話です。ドメイン登録は早いもの勝ちです。ぜひ独自ドメインを利用されてはいかがでしょうか。

【図解】seesaaブログをホームページのようにする方法【自由形式をトップページのみ表示する】
私なんかもそうですが、情報が欲しくてアクセスしたサイトが、個人ブログだった時の絶望感。内容にもよりますが、やはりホームページの方が信頼度があるように思えます。
そこでseesaaブログのトップページをホームページのように変化させる方法です。時系列で新しい記事が並ぶブログと異なり、固定記事がいつもトップページに表示されます。
更新に疲れたブロガーにも
そしてブログは日記形式で表示されるため、その更新頻度に注目が集まります。閲覧者の方がブログ記事の日付を見て古い記事ならば、他のサイトに移動されるかもしれません。
その一方でホームページのようなウェブサイトならば、ブログのように高頻度な更新は期待されないと思います。ブログが「動」ならば、ホームページは「静」というイメージでしょうか。
そこでブログ運営者の中には、その更新頻度に疲れてしまう方もいらっしゃいます。その対処方法のひとつとしても、「ブログをホームページのように表示する」は効果的です。
ブログをホームページみたいにする方法とは?
一般的にはブログの場合、新しい記事をエントリーする古い記事は追いやられます。そうでなく、常に一定の記事(コンテンツ)をトップページに置くことで、ブログでありながらホームページのように見せることが可能です。
個別記事を遠い将来の日時にする
その表示方法ですが、記事の日付を遠い将来にする手があります。たとえば個別記事のエントリー時期を2020年1月1日などにします。すると当分の間はトップページ(記事)が固定されます。
ただしこの方法だと、日付が表示されてしまうのが欠点です(テンプレートによる)。そこで考えたのが、「自由形式」を使う方法です。
seesaaの「自由形式」を使う
具体的にはこうです。トップページにふさわしいコンテンツ(「自由形式」)を用意する。そしてトップページだけに、そのコンテンツ(「自由形式」)を表示させるというものです。
もちろん自由形式は「トップページのみ」、「カテゴリーページのみ」、「記事ページのみ」など柔軟に表示させることができます。
またseesaaブログのシステムを利用しているソネットブログ、さくらのブログでも同じようにホームページ形式に表示することが可能です。
具体的なやり方(自由形式をトップページのみに表示する)
ここから具体的な方法を見ていきましょう。初めての方ですと不安に感じるかもしれませんが、意外と簡単です。図解と併せて説明していきますので、ぜひやり方をマスターしてください。
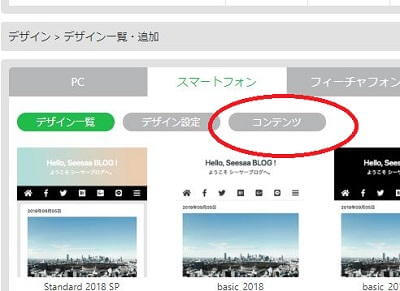
[st-step step_no=”1″]「デザイン」→「コンテンツ」に進む[/st-step]
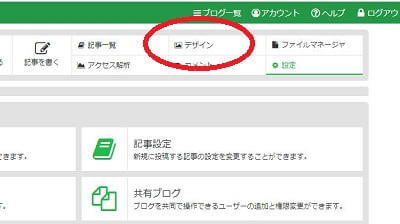
まずパソコン画面から。上部タブのデザインをクリック。

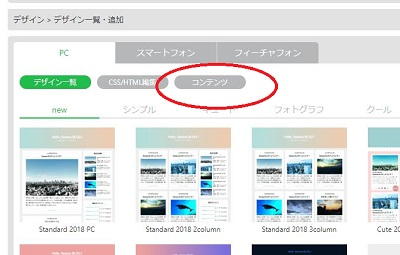
つぎにコンテンツをクリック。

するとこんな構成図が。

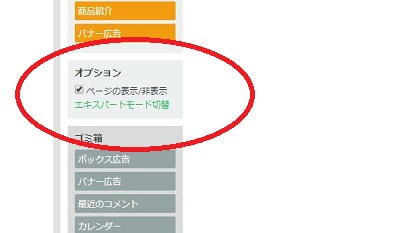
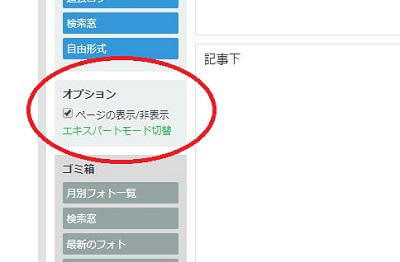
[st-step step_no=”2″]管理画面のサイドバーにある「オプション」のチェックボックスにチェックを入れる(下の図を参照してください)[/st-step]
そしてサイドバーにある「オプション」をクリック。エキスパートモード(上級者向けモード)を利用することもできます。

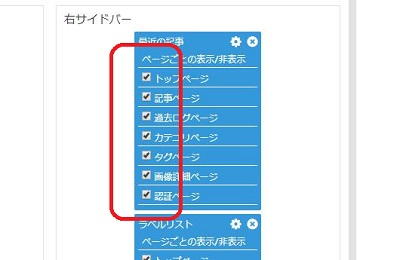
すると各コンテンツにチェックボックスが登場します。

[st-step step_no=”3″]チェックを入れたり、外したりすることで、「トップページのみ」「カテゴリーページのみ」「記事ページのみ」など、柔軟に自由形式を表示させることができます。[/st-step]
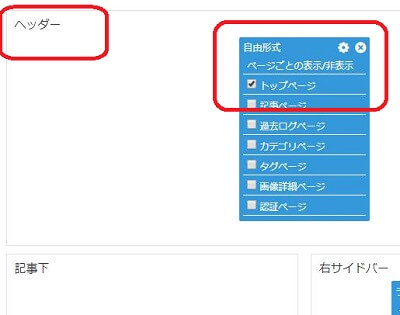
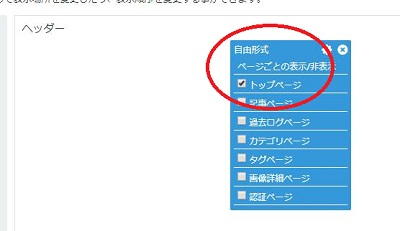
ヘッダーに「自由コンテンツ」をもってきて、トップページだけにチェックを入れる。

チェックボックスが複数ありますが、すべてにチェックを入れると全てのページで表示されます。
この自由形式にブログパーツ等のソースを書き込むことで、表示させたいページだけにブログパーツを表示させる、と表現方法も可能です。ぜひサイトの目的に応じて調整して理想的なサイトにしてください。
スマホも同じ操作でトップページが作れる!
スマホ(スマートフォン)でも同じ操作でトップページが作れます。さっと見ていきましょう。
まずはスマホの「デザイン」→「コンテンツ」に進む。

そして「オプション」をクリック。

「自由形式」をヘッダーに持ってきて、トップページだけに表示させるようにする。

 納得娘
納得娘いかがでしたでしょうか。今回はseesaaブログをホームページのように表現させる方法について記事にしてみました。
なお、seesaaブログはパソコンページには広告が表示されませんが、スマホページには広告が表示されます。これを避けるならば、seesaaブログからfanblog(ファンブログ、seesaaと同じブログシステムを使用)への引越しや、wordpressの利用も考えられます。
またseesaaブログの新機能として、記事アドレスを希望の文字列にすることもできるようになりました。詳細については次の項目を参照してください。
Seesaaブログの記事アドレスが自由に作れる!【カスタム記事URL機能】
seesaaブログの「カスタム記事URL機能」とは?
無料ブログの大手であるseesaaブログから「カスタム記事URL機能」がリリースされました。このカスタム記事URL機能とは自由にアドレスが作れるものです。具体的にはこんな感じです。
subdomain.seesaa.net/article/hello-world.html
(注、これは実在するURLではありません。)
このarticle以下の部分、今回の「hello-world」のように任意にアドレスが作ることができるようになりました。以前は無機質な数字のみのアドレス(自動的に付与される)でしたので、なかなかの朗報です。
カスタム記事URL機能の注意点とは?
このカスタム記事URL機能には、アドレスの作成に際に以下の注意点があります。
「公開・非公開に関わらず、記事を保存した時点で決定され、保存後に変更はできません。」
最初にきちんとした目的を持ってアドレスを決める必要があります。とりあえず自動的に与えられるアドレスにしておいて、「後で変更しよう」というのはできません。
「指定しなくても記事の保存は可能です。その場合には従来通り、数列が自動的に設定されます。」
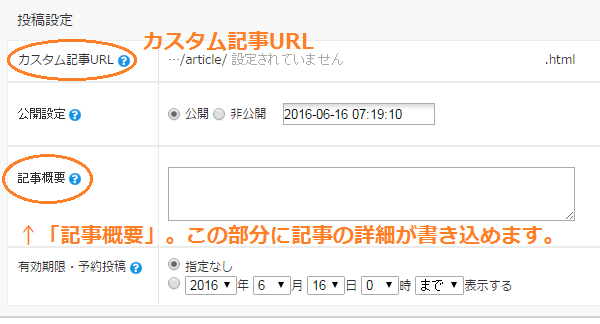
記事作成画面の下部にある詳細設定で、アドレスのURLをします。これの指定がないと、従来のように自動的な数字のアドレスとなります。
「半角英数だけでなく、日本語の文字列も指定できます。使用できない文字列が指定された場合には保存時にエラーになる、あるいは、使用できる文字列に自動変換するなどして記事の保存が行われます。」
これは素晴らしい機能です。wordpressでも日本語で指定することができますが、今回のseesaaブログの新機能でも日本語の文字列が利用できます。
もっともネット上の掲示板等で記事を紹介された場合、日本語ドメインだと文字列が極端に長くなり、また見た目も長いため良い印象を受けないことがあります。
「数字のみの文字列は指定できません。」
これは尤もだと思います。数字のみのアドレスならば、今回の新機能は必要ないでしょ?という話です。ただし数字に特別な意味を持たせる場合だと対応が必要です。たとえば記念日に関する記事とかです。このような場合は数字のみおのアドレスは作れないため、「単語+数字」でのアドレス作成がおすすめです。繰り返しになりますが「数字のみ」のアドレスはできないという話です。
アクセスアップも期待できる?SEOに
新機能「カスタム記事URL作成機能」は、今後ネット上でも話題になりそうです。
またグーグルなどの検索画面では文字列も表示されるため、SEOやアクセス数アップにもつながるかもしれません。どんどん新機能がリリースされるseesaaブログ、今後もますます注目です。
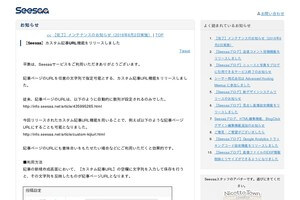
「カスタム記事URL機能をリリースしました」(画像クリックでseesaa「お知らせ」ページに移動します。)
そのほか今回の新機能の詳細については、seesaaブログを参照してください。
【Seesaa】カスタム記事URL機能をリリースしました
平素は、Seesaaサービスをご利用いただきありがとうございます。
記事ページのURLを任意の文字列で指定可能とする、カスタム記事URL機能をリリースしました。
従来、記事ページのURLは、以下のように自動的に数列が設定されるのみでした。
http://info.seesaa.net/article/435995265.html今回リリースされたカスタム記事URL機能を用いることで、例えば以下のような記事ページURLにすることも可能となりました。
http://info.seesaa.net/article/custom-kijiurl.html記事ページのURLにも意味合いをもたせたい場合などにご利用いただくと効果的です。
(以上、seesaaブログより
http://info.seesaa.net/article/custom-kijiurl.html)
「記事概要」も設定可能に!
今回の記事で扱っているカスタム記事URL機能がリリースされた日にはなかったと記憶していますが、2016年6月15日現在、投稿管理画面に「記事概要」なるものができていました。具体的な説明は以下のようになっています。
記事概要
ここに入力した内容がOGPタグやRSSフィードなどのDescriptionや、トラックバック概要として反映されます。Facebookやトラックバック受信先などで、Descriptionを参照している場合、ここで指定した内容が表示されます。未記入の場合には記事の内容から自動生成しますので、空欄のままでも記事の投稿保存は可能です。
つまりOGPでの設定が可能なようなので、ツイッターカードで表示される文章も制御できるようです(実際に確認しました)。
もちろん記事投稿時に作業が増える訳ですが、フォローワーが多い方とか、ツイッターでの拡散を期待されている方には、この「記事概要」の機能はとても役立つと思います。もちろんFacebookなど他のSNSでの拡散を考えている方にもおすすめです。

ブログランキングは使えない!?期待できるアクセスアップの方法とは?
ブログを運営されている方の悩みとして、「アクセス数アップ」が多いのではないでしょうか。無料ブログサービスは別として、サーバーを借りてブログを運営している場合だと、せめて運営費用ぐらいはブログで賄いたいものです。
ブログランキングでアクセスアップ?
そこでアクセスアップの方法として大手ブログランキングの活用があります。
このブログランキングとは、専用のバナーをクリックするとポイントが加算され、ポイントが多ければ上位に入賞できるもの。ブログが上位にあれば、ブログランキングからのアクセスが望める訳です。
リンク効果は期待できない
ここで問題になるのが「リンクジュース」です。このリンクジュースとはリンクを張ることによって、張られたサイトの評価が上がるものです。
SEO対策として「リンクジュースには意味はなくなった」という評価がある一方で、例えば2ch.netの各スレッドより2ch.scの方が検索上位に来るケースもあり(2ch.scはまとめサイトからリンクを張られているため)、これはリンクジュースの価値が今なお考慮されているとも考えられます。
さて某ブログランキングサイトですが、各ブログからはリンクを張られることによりリンクジュースが行きわたります。
反対にブログランキングから各ブログにはリンクは張られるものの、リンクジュースが行かないようになっています。これは「グーグルウェブマスターツール」→「検索トラフィック」→「サイトへのリンク」で、リンクがないことが確認できると思います。
つまりリンクジュースが某ブログランキングサイトのみに溜まり、当該サイトだけが評価が上がります。

(戦略を考えよう、画像はイメージです。)
そしてこのサイトでは各ブログの「抜粋」を掲載していることがあり、検索すると元記事ではなく、この「抜粋」が上位表示されるケースがあるのです(これはランキングサイトの評価が高くなっているため)。
したがってアクセスアップどころか、作ったばかりで歴史が浅いブログだと、逆にアクセスが吸い取られるケースがあるのです。以上の点からそのような仕組みになっているブログランキングサイトの利用は検討すべき場合もあるでしょう。
※ なおすべてのブログランキングサイトが上のようなシステム(リンクにtarget=”_blank” rel=”nofollow noopener”がついている)になっている訳ではありません。「グーグルウェブマスターツール」→「検索トラフィック」→「サイトへのリンク」でランキングサイトからのリンクの有無を確認してください。
アクセスアップならzenbackの活用も?
アクセスアップを検討するならば、zenbackの活用もあるでしょう。このzenbackについてはグーグル検索等で確認して頂きたいのですが、要は「ブログパーツを貼ることにより、他サイトからのアクセスが期待できる」というものです。
このzenbackの利用は無料ですが、zenbackの広告が入ります。こちらもブログランキングと同様に、利用についてはメリット・デメリットを検討されることをおすすめします。
トラフィックエクスチェンジは絶対にダメ!
トラフィックエクスチェンジについては細かい説明はしません。簡単に言うと、他の閲覧者の方に「自分のサイトを見てもらうサービス」です。
この自分のサイトを見てもらう際に、強制的に自分のサイトが表示されます。これはグーグルアドセンスでは一発契約解除の対象になります(アドセンスはクリック報酬のほか表示報酬もあり、不正に表示させたと見られるため)。
アクセスアップの王道はやはり「検索に好まれるサイト作り」と言えるでしょう。

seesaaブログの「人気記事ランキング」のブログパーツをフル活用する!回遊率アップ!
ブログパーツでよくある人気記事ランキング。ブログの閲覧数もアップするので利用されている方も多いではないでしょうか。
このブログパーツは無料で配布されているものの、ランキング上部に広告が入ったり、またブログパーツ作成者へのリンクが入ったりと使いにくい面もあります。
人気記事ランキングのブログパーツが登場
そんな中、seesaaブログに人気記事ランキングのブログパーツ(プラグイン)が登場しました。正式名称は「人気記事コンテンツ」と呼ばれるもので、タイトルにあるように、ブログ内で人気のある(PV数の多い)記事をランキング形式でブログ上に表示できるものです。
使ってみた感想ですが、外部ブログパーツと異なり、他のseesaaブログのコンテンツと同様にうまくブログに溶け込んでいます。違和感がない感じです。
 納得娘
納得娘
(画像はイメージです。)
人気記事ランキングの使い方
使い方ですがとても簡単です。パソコンの場合だと、「デザイン」→「PCコンテンツ」と進んで頂き、「人気記事」をサイドバーにドラッグするだけ。スマートフォンでも同様の操作で利用することが可能です。
なお標準状態ではリスト(黒丸)がタイトルの前に表示されます。これが気になる方は、順位に変更することが可能です。またCSSで黒丸を消去しても良いでしょう。
この人気ブログランキング、ランキングの対象期間や、表示数など細かい調整も可能です。ぜひ読者のブログ内回遊率のアップに利用されてみてはいかがでしょうか。
またseesaaブログのプラットフォーム(ブログシステム)を使っている「ファンブログ」や「さくらのブログ」、「ソネットブログ」などにも登場するのでしょうか。今後注目します。

(画像はイメージです。)
ブログ運営でこれだけは避けるべき、限定公開動画の掲載、引用と言う名の転載など3つ。
最近では「コンテンツ イズ ベスト」などと言われます。確かに充実したコンテンツこそ最強であり、アクセスアップにつながります。
もっともかなりの専門家でない限り、噴水みたいに次から次へとコンテンツは出てきません。そこで思い浮かぶのが、転載です。これはやってはいけないことです。
著作権侵害や肖像権侵害
具体的には著作権侵害や肖像権侵害、その他法令違反です。
しかしながら合法ではあるものの、限りなくグレーであり、ブログを運営する上で避けるべき3つの事柄を挙げます。
限定公開動画の掲載
これはユーチューブに関する話です。ユーチューブには埋め込みコードが用意されており、お手持ちのブログやサイトに簡単に動画が埋め込むことが可能です。
その一方で、「限定公開」の動画があります。これは動画の存在を知る人のみ動画を閲覧することが可能です。その動画へのアクセス方法ですが、アップロード主によるリンク等です。
この限定公開動画もサイトへの埋め込みが可能です。しかし動画をアップロードされた方は、不特定多数の方に閲覧を希望されていません。したがって動画の埋め込みは避けるべきです。

(画像はイメージです。記事とは関係ありません。)
引用と言う名の転載
これは某まとめサイトが有名です。引用には最高裁判例に沿った利用方法がありますが、引用の形を利用した転載サイト(ページ)が後を絶ちません。
広告を掲載されている方は、無断転載により広告契約が解除されるケースもあります。「主従関係」「引用部分が明確」など、引用のルールを守ることが大切です。
独自コンテンツの掲載
例えば会員登録した方のみ閲覧が可能なページがあるしましょう(以下「独自コンテンツ」と呼びます)。この独自コンテンツは、会員のみを公開の対象としています。
したがってネット上の不特定多数への公開は許可していないと考えるのが妥当です。したがって正当な引用方法であっても、独自コンテンツの引用は避けるべきです。
この間のことですが、とあるページにそのようなケースがありました。数日後記事を見たところ、きれいになくなっていました。
通報されたのか分かりませんが、必ず分かることです。グレーなサイト作りは避け、法令を順守することがベストです。またサイトの長期運営の条件とも言えるでしょう。
ブログ記事、再編集でパワーアップ
ブログやサイトを運営されている方の多くの悩みは「ネタ切れ」ではないでしょうか。おもしろい話題やイベントは多いわけでなく、あったとしても見つけるのも大変です。
そこでおすすめしたいのが過去の記事の再編集です。過去の記事を再編集することで、具体的には最新の情報を加えるのですが、この作業により記事自体のコンテンツ量も増え、記事が以前よりもパワーアップします。
また古い情報の修正などにも役立ち、そのブログの新鮮さがアピールできるでしょう。なにより最初から記事を作るより、負担も少なく、それでいてコンテンツも充実できるのだからおすすめです。
この方法を考えた経緯ですが、大型連休中やお盆期間中の地上波ラジオは音楽ばっかりなのですね。これはスタッフの業務量の負担を少なくするためだと推測しています。このアイデアをブログ・サイトの運営にも採用してみよう、というのが今回の記事の趣旨です。
さてブログ記事の場合ですが、「追記」として記事を加える方法はいかがでしょうか。
過去の情報を削除するのではなく、最新の情報を加えることで、比較・検討も可能になり読み手により多くの情報を提供することができます。もちろん記事の内容にもよるので、その都度判断されると良いでしょう。
とにかく記事を書こう!ブログを続けるコツ
このブログはスタートして数年経ちますが、おかげさまで続いています。そこでブログを続けるコツについて考えてみます。
楽しむこと
ブログに限らないのですが、何でも続けるためには「楽しむこと」が大切です。
ブログとかサイトが検索で上位に入るためには専門性が高いほど優位になるそうですが(SEOの面で有利)、少なくともこのブログでは資格とか猫、東京散歩、さらに鉄道と何でもありの内容です(今後はもっと増えるかも知れない)。
その意味では専門性もなく、SEOの視点からは不合格と言えるでしょう。しかし記事を書いている本人としては楽しく、それが理由でブログを続けられているのかもしれません。したがって「楽しむこと」が大切だと思います。
経験したことを記事にする
これは有名ブロガーさんの言葉だと記憶しています。つまり読んだ本とか、食事、旅行とか、経験したことを記事にすれば、ネタは尽きないようです。
確かに自分でブログの記事になりそうなネタを探すよりも、経験したことを記事にしたほうが続きそうです。もっとも匿名で記事を書いている方はプライバシーに気を付けたいですね。投稿する写真ひとつでも居場所が分かってしまう時代ですから。
この他にもブログを続けるためのアイデアはあると思いますが、上の2点だけでも結構な効果が期待できると思います。ブログが続かないと悩んでいる方がおられたら、ぜひ試してみてください。
A8ネットのオンラインセミナーで学んだ6つのポイント。売り上げを伸ばしたいなら必見!
seesaaブログに限らず、ブログやサイトを運営して収入を増やしたいと考えている方は多いはず。
そこでA8ネットのオンラインセミナー(2020年9月実施)で学んだことをまとめます。
売り上げを伸ばしたいなら必見!と書きましたが、個人的なメモです。もっともオンラインセミナーの登壇者はプロの方なのでヒントになることも。ぜひ参考にしてください。
(スポンサードリンク)
リスクヘッジだそうです。SEOだけではなくSNSほか、入り口を増やしなさい、ということ。もっともわたしもそうですが、社会不適合者のアフィリエイターが交流を前提とするSNSの活用とは。どうしましょうか。
複数サイトの運営ではなく、1記事での流入増加(改善)を検討すべし。具体的にはリライト。
成約率の高い無料系でも、ユーザー目線を忘れずに。特に成約で成果が上がる案件なら制約への障害を低くする努力を。
なぜそのキーワードで自サイトにたどり着いたか?徹底的に考えよ。検索キーワードの陰には「悩み」があり、この悩みの解決が成約率の上昇につながります。
また、ヤフー知恵袋で「悩みの検索」も有効。
最近では「雑記ブログ」では売り上げは期待できないようです。もっともゴールをどこに置くかで違ってきます。
具体的には月数千円で満足するのか?それとも月数十万円か?
もし月数十万円を目指すならば専門性のあるサイト運営がおすすめだとか。
よくあるキーワードでは売り上げは伸びないそうです。競争が激しいから。そこで検討したいの複合キーワード。「ビッグ」+「ミドル」+「ミドル」みたいな。
つまり競争率の低いキーワードを探せば、可能性も出てくる、そんな話です。
(スポンサードリンク)
アクセス数より成約数!その記事は成約につながりますか、って話
ある程度アクセス数が集まったら、考えていただきたいのが「成約につながるか?」という点です。
極端な話をすれば、アクセス数がいくら集まっても、成約につながらないと話になりません。
もっともある程度のアクセス数がないと、その成約も期待できません。したがってアクセス数が前提の制約になります。
そしてサイトのテーマを絞ること。これによって記事の方向性が決まり、成約につながるケースも少なくありません。
もう一度問います。その記事は「成約につながりますか?」。これは私自身への質問でもあります。
SEOで上位順位を維持しているのは、ペルソナを設定している記事だった!
2019年9月に大規模なアルゴリズムの変更があり、検索上位のサイトも飛んで行ったケースも多いです。
そんな中、上位表示を維持しているのは、ある傾向があるようです。それはペルソナを徹底して記事を書いているケース。
「ペルソナの重要性」は、よく言われることですが、改めてその重要性が分かります。
アクセスアップに役立つ口コミの種類とは?
口コミだけでも種類がたくさんあります。
どうしても良い口コミを中心にしがちですが、悪い口コミも読者の信用につながる場合も。ただし契約解除になることもあるので、十分に注意したいですね。
記事に深みをもたせるためのアイデア一覧
漠然と記事を書いている人におすすめのヒントとなるでしょう(私もその一人ですが)。
キーワードは探せばあるもの。消費者目線になることが大切だと思います。
Pinterestでアクセスアップに
Pinterestでアクセスアップにつながるらしい
Pinterestとは?
公式サイトはこちら↓

徹底比較115選は本当に比較しているのか?
読者に見抜かれているw
読み手が知りたい情報を、コンパクトに記事にまとめることが大切です。
もっとも最近のSEOでは、文字数が多いと上位表示される傾向にあります。その傾向も変わる兆しがあるようですが。
デプスインタビューをマスターしよう
アクセス数を伸ばすことが目的ではありません。閲覧者の悩みを知り、解決すること。それに役立つでしょう。
テキスト検索の時代は終わった!次は動画とレコメンド
最近ではSEOが終焉を迎えているようですが、その次のメインになりそうなのが「動画とレコメンド」。
その代表的なのが、TikTok。手軽に使えるアプリでもあり人気があります。
一つネックがあるとすれば、通信料でしょうか。この費用が下がれば、爆発的に動画が増えると思います。

コンテンツの充実には、速読で高速インプット!
サイトの充実には豊富なコンテンツが必要です。つまり「コンテンツ イズ ベスト」です。
しかしネタの仕入れも必要。なじみのない分野だと、インプットだけで時間がかかってしまいます。
それには速読による高速インプットがおすすめです。サイトの作成時間も捻出できます。
そんな速読のコツがわかる記事を2つ厳選しました。


Udemyには、お得なクーポンがあるらしい
ブログやサイトのアクセスアップを目指すならば、コンテンツの充実が一番です。もっともサイトの「見た目」も大切です。
それにはCSSなどのスキルを磨きたい。また、プログラミングを覚えることで、使いやすいサイトの制作も可能になります。
そんなITスキルをマスターするのにおすすめなのが、Udemy(ユーデミー)」。そんなUdemyにお得なクーポンがあるらしいです。知らなかった。
そんなに安くなるのかw
グーグル検索で1位になる方法があった!中の人が解説
グーグルで検索1位になる方法があるそうです。人為的に操作できないとか言っていましたが、考えてみれば当然で、検索システムも人間が作ったものです。

まとめ
ここまで過去の経験を振り返って、seesaaブログで役立ちそうなアクセスアップの方法をまとめてきました。
もちろん充実したコンテンツこそ最強のアクセスアップの方法ですが、実際のところ、なかなか続きませんよ。そんな方こそ、今回の記事を参考にしてください。